목차
- Primitive Type(원시 타입) vs Reference Type (참조 타입)
- Pass By Value(값에 의한 전달) 과 Pass By Reference(참조에 의한 전달)
1. Primitive Type과 Reference Type
1. Primitive Type(원시 타입)
- 숫자(Number), 불린(Boolean), undefined, 문자열(String), null
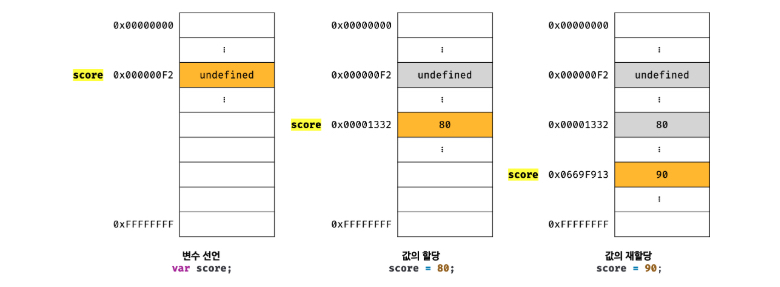
- 원시 타입 데이터는 변수에 할당될 때, 메모리 상에 고정된 크기로 저장되고 해당 변수가 원시 데이터의 값을 보관 → 변수에 새 값이 할당될 때 변수에 할당된 메모리 블록에 저장된 값을 바로 변경
이미지 출처 : https://velog.io/@jwo0o0/Javascript-%EC%9B%90%EC%8B%9C-%EA%B0%92%EA%B3%BC-%EA%B0%9D%EC%B2%B4
- “값”자체는 변경 불가능
- 변수는 단지 재할당을 통해 저장하고 있는 값을 교체
2. Reference Type (참조 타입)
- 객체(Object), 배열(Array), 함수(Function)
- 참조 타입 데이터는 크기가 정해져 있지 않고 변수에 할당될 때 값이 직접 해당 변수에 저장될 수 없으며 변수에는 데이터에 대한 참조가 저장됨
- 변수의 값이 저장된 힙 메모리의 주소값을 저장
2. Pass By Value와 Pass By Reference
1. Pass by value(값에 의한 전달)
- 원시타입들은 Pass By Value 방식을 사용해서 변수를 넘겨줌
- 복사된 데이터를 전달하여 구성해서 값을 수정해도 원본 데이터에는 영향을 주지 않도록 하는 방식
- 메모리 크기를 사전에 정해둘 수 없기 때문에 메모리 주소를 저장함
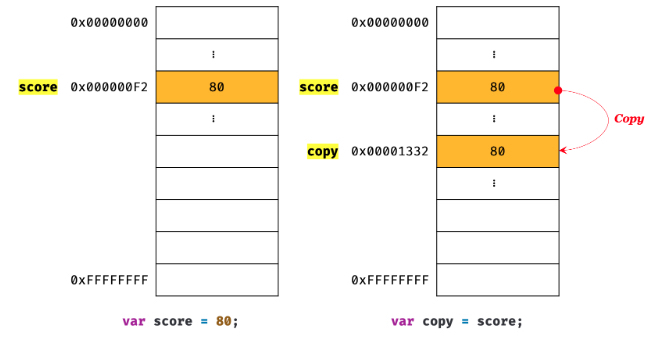
pass by value의 동작 방식
이미지 출처 : https://velog.io/@jwo0o0/Javascript-%EC%9B%90%EC%8B%9C-%EA%B0%92%EA%B3%BC-%EA%B0%9D%EC%B2%B4
- 변수 copy에 score 값을 복사해서 할당
- 각기 다른 메모리 공간을 가리킴
* 엄밀히 말하자면pass by value도 사실은 메모리 주소를 전달하고 있음
→ 변수와 같은 식별자는 메모리 공간의 주소를 기억하고 그 주소로 값에 접근하기 때문
2. Pass by reference(참조에 의한 전달)
- 주소 값을 전달하여 실제 값에 대한 Alias(별명)를 구성함으로써, 값을 수정하면 원본의 데이터가 수정되도록 하는 방식
pass by reference의 동작 방식
이미지 출처 : https://velog.io/@jwo0o0/Javascript-%EC%9B%90%EC%8B%9C-%EA%B0%92%EA%B3%BC-%EA%B0%9D%EC%B2%B4
- 객체 타입은 실제 값들이 저장되어 있는 메모리의 주소를 저장하고 있고
값에 접근해야 할 필요가 생기면 저장하던메모리 주소를 통해 참조 값(reference value)에 접근함
- 객체 타입은 실제 값들이 저장되어 있는 메모리의 주소를 저장하고 있고
출처
[개발] Pass By Value vs Pass By Reference 란?
[JavaScript] 깊은 복사, 얕은 복사
얕은복사 & 깊은복사