목차
변수 🌊
- 변수란 무엇인가요?
하나의 값을 저장하기 위해 확보한 메모리 공간 자체를 말한다.- 식별자란 무엇인가요? 🌊
변수가 되는 어떤 데이터를 식별하는 데 사용하는 이름으로 간단히 변수명이라고도 할 수 있다.- 변수를 선언한다는 것은 어떤 것을 의미하나요?
변수를 생성한다고 할 수 있다.- 호이스팅이 뭔가요? 🌊🌊
변수나 함수의 선언이 코드 최상단으로 끌어올려지는 듯한 현상을 말한다.- var 키워드의 문제점은 무엇이 있나요? 🌊
크게 3가지 문제점이 있는데,
1. 변수 중복 선언 허용으로 같은 스코프 내 중복 선언이 허용되는데 이는 의도치 않은 변수값 재할당이 일어날 수 있다.
2. var 키워드는 오로지 함수 블록 코드만을 지역 스코프로 인정하기 때문에 이 또한 의도치 않은 변수값의 변경이 일어날 수 있다.
3. 변수 호이스팅으로 인해 실제 값이 할당되지 않았더라도 undefined의 값을 갖게 된다.- TDZ 🌊🌊
흔히 일시적 사각지대라고 부르는 공간으로 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 말하며 이 구간에서는 변수를 참조할 수 없기 때문에 초기화 이전에 변수에 접근 시 참조 에러가 발생한다.- 식별자 네이밍 규칙은 어떤 것들이 있나요?
특수 문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있고 숫자와 특수문자를 제외한 문자로 시작해야한다.- 리터럴이 뭔가요?
사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법
변수
1. 변수란 무엇인가요?
변수(Variable): 하나의 값을 저장하기 위해 확보한메모리 공간 자체또는 그 메모리 공간을 식별하기 위해 붙인 이름
2. 식별자란 무엇인가요?
식별자(Identifier): 변수가 되는 어떤 데이터를 식별하는 데 사용하는 이름(즉,변수명)- 값이 아니라 메모리 주소를 기억하고 있음
메모리 상에 존재하는 어떤 값을
식별할 수 있는 이름1 2
var name = "홍길동"; // name : 식별자 , '홍길동' : 변수
3. 변수를 선언한다는 것은 어떤 것을 의미하나요?
변수를 생성하는 것(값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것)
4. 호이스팅이 뭔가요?
- 호이스팅이란 : 변수나 함수의
선언이 코드 최상단으로 끌어올려지는 듯한 현상 예제 : 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행함
1 2 3
console.log(score); // undefined; var score; // 변수 선언문
- 특징
- 변수가 어디에 위치하던지와 상관없이 어디서든지 변수를 참조할 수 있는 것처럼 만듦
- 변수 선언뿐 아니라 var, let, const, function, class 키워드를 사용해서 선언하는 모든 식별자(변수, 함수, 클래스 등)는 호이스팅이 됨
- 모든 선언문은 런타임 이전 단계에서 먼저 실행
5. var 키워드의 문제점은 무엇이 있나요?
변수 중복 선언 허용- 같은 스코프 내에서 중복 선언이 허용되는데, 이는 의도치 않게 변수값이 재할당되어 변경되는 부작용을 발생
함수 레벨 스코프- var 키워드로 선언된 변수는 오로지 함수 코드 블록만을 지역 스코프로 인정함(=함수 레벨 스코프)
예시
1 2 3 4 5 6 7 8 9 10 11 12 13
// var 키워드로 변수 선언 var x = 1; // 전역변수 if (true) { var x = 10; // 전역변수(var의 특성으로 인해) ← 일반적으로는 지역변수 위치 } console.log(x); // 10 ← 중복 선언되어 마지막 값으로 출력됨 // 함수 레벨 스코프 var y = 100; function fuc1() { var y = 10; } console.log(y); // 100
- var 키워드로 선언된 변수는 오로지 함수 코드 블록만을 지역 스코프로 인정함(=함수 레벨 스코프)
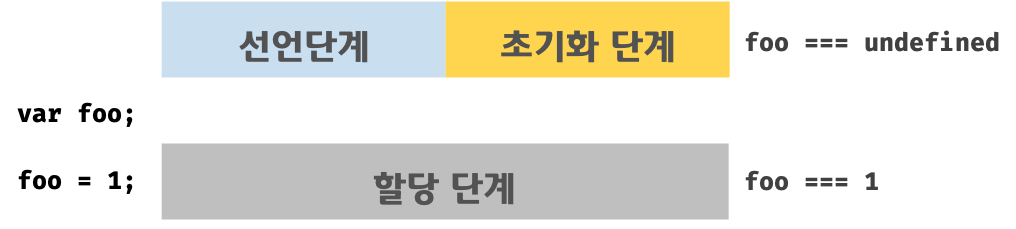
변수 호이스팅
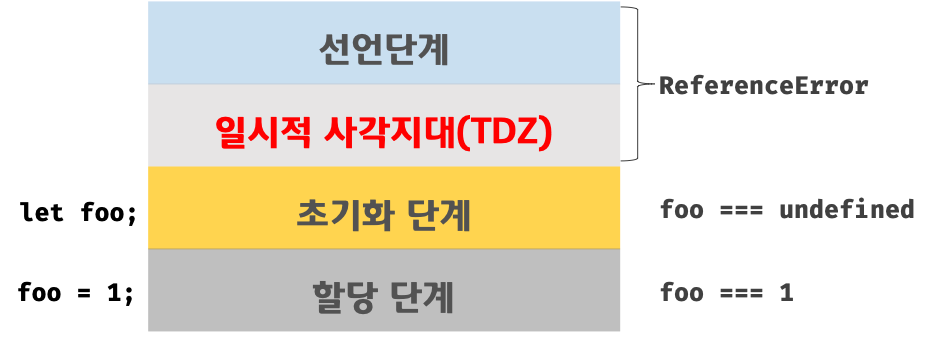
6. TDZ
- 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 ‘
일시적 사각지대(Temporal Dead Zone; TDZ)’라고 부름
![var]()
- 스코프의 시작 지점부터 초기화 시작 지점까지는 변수를 참조할 수 없기때문에 초기화 이전에 변수에 접근하려고 하면 참조 에러가 발생함
변수 생성 순서 참고1 !
선언 단계(Declaration phase)
변수를 실행 컨텍스트의 변수 객체(Variable Object)에 등록한다. 이 변수 객체는 스코프가 참조하는 대상이 된다.초기화 단계(Initialization phase)
변수 객체(Variable Object)에 등록된 변수를 위한 공간을 메모리에 확보한다. 이 단계에서 변수는 undefined로 초기화된다.할당 단계(Assignment phase)
undefined로 초기화된 변수에 실제 값을 할당한다.
변수 선언별 생성 순서 참고2 !
var 키워드 let 키워드 const 키워드 선언 및 초기화 단계(undefined) 선언 단계 선언 + 초기화 + 할당 할당 단계 초기화 단계 - 할당 단계
7. 식별자 네이밍 규칙은 어떤 것들이 있나요?
- 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있음
- 특수문자를 제외한 문자, 언더스코어(_), 달러 기호로 시작해야 함(숫자 XX)
8. 리터럴이 뭔가요?
- 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해
값을 생성하는 표기법(=notation)
1
2
3
4
const num = 1; // num은 상수이고 1은 10진수 정수 리터럴
let str = "이름"; // str은 변수이고 '이름'은 문자열 리터럴
const array = []; // [] = 배열 리터럴.
const object = {}; // {} = 객체 리터럴.
출처