목차
배열 🌊
- 자바스크립트의 배열은 자료구조의 배열과 같나요?
다르다. 엄밀히 말하면 자바스크립트의 배열은 배열의 형태를 흉내낸 특수한 객체 형태로 배열의 요소가 연속적이지 않은 희소 배열에 해당하고, 일반적인 배열은 동일한 크기의 메모리에 하나의 타입으로 통일, 연속적인 밀집 배열의 형태를 가진다.- 배열의 메서드는 어떤 종류가 있나요?
원본 배열을 변경하는 메소드 , 원본 배열은 변경하지 않고 참조만 하는 메소드, 원본 배열을 반복적으로 참조하는 메소드 3가지 종류로 나눌 수 있으며 각각 유명한 예시로는 push, splice가 원본 변경, concat, slice가 참조만 하는 메소드, map, forEach가 반복적으로 참조하는 메소드에 해당한다.- 고차 함수에 대해서 아나요?
함수를 인자로 받거나 또는 함수를 반환함으로써 작동하는 함수로 대표적인 예로는 map, filter 등이 있다.- forEach 메서드와 map메서드의 차이점에 대해 알고 있나요?
forEach는 배열 요소마다 한 번씩 주어진 함수(콜백)을 실행하고 결과로 array를 가지기 위해서는 push를 통한 배열 생성이 필요하고, map은 배열 내의 모슨 요소 각각에 대하여 주어진 함수(콜백)를 호출한 결과를 모아 새로운 배열을 반환한다.
배열
자바스크립트의 배열은 자료구조의 배열과 같나요?
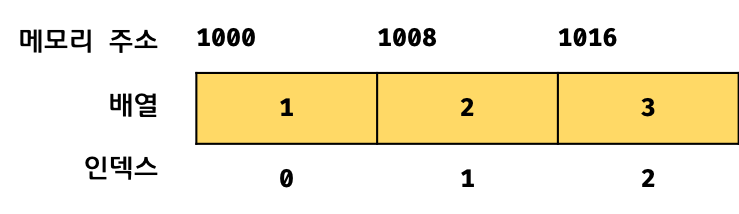
- 배열(자료 구조의 개념) : 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료 구조
배열(자바스크립트의 개념) : 일반적인 배열의 동작을 흉내낸 특수한 객체
희소 배열(sparse array): 배열의 요소가 연속적으로 이어져 있지 않는 배열(동일한 크기 x, 연속 x)인덱스를 프로퍼티 키(배열의 요소)로 가지며 length 프로퍼티를 갖는 특수한 객체
일반적인 배열 자바스크립트의 배열 빠름 배열요소에 접근 비교적 느림 효율성 ↓ 특정 요소 탐색,삽입,삭제 비교적 빠름
- 자바스크립트의 배열은 특정 요소를 탐색하거나 배열 요소를 삽입, 삭제하는 경우의 성능을 선택
- 배열과 일반 객체의 성능을 테스트 해보면 배열이 일반 객체보다 약 2배 정도 빠름
예시
1 2 3 4 5 6 7 8 9 10 11 12
const arr = []; console.time("Array Performance Test"); for (let i = 0; i < 10000000; i++) { arr[i] = i; } console.timeEnd("Array Performance Test"); // 약 196ms const obj = {}; console.time("Object Performance Test"); for (let i = 0; i < 10000000; i++) { obj[i] = i; } console.timeEnd("Object Performance Test"); // 약 329ms
배열의 메서드는 어떤 종류가 있나요? 사용 예시 링크 참조
- 원본 배열을 변경하는 메소드 : 원본 배열을 직접 변경하는 메소드
메소드 리스트
push(): 하나 이상의 요소를 배열의 가장 마지막에 추가하고, 배열의 총 길이를 반환pop(): 배열의 가장 마지막 요소를 제거하고, 그 제거된 요소를 반환shift(): 배열의 가장 첫 요소를 제거하고, 그 제거된 요소를 반환unshift(): 하나 이상의 요소를 배열의 가장 앞에 추가하고, 배열의 총 길이를 반환reverse(): 배열 요소의 순서를 전부 반대로 교체sort(): 해당 배열의 배열 요소들을 알파벳 순서에 따라 정렬splice(): 기존의 배열 요소를 제거하거나 새로운 배열 요소를 추가하여 배열의 내용을 변경copyWithin(): 해당 배열에서 일련의 요소들을 복사하여, 명시된 위치의 요소들을 교체fill(): 시작 인덱스부터 종료 인덱스 바로 앞까지의 모든 배열 요소를 특정 값으로 교체
- 원본 배열은 변경하지 않고 참조만 하는 메소드 : 원본 배열을 직접 변경하지는 않고, 참조만 하는 메소드
메소드 리스트
join(): 배열의 모든 요소를 하나의 문자열로 반환slice(): 전달받은 시작 인덱스부터 종료 인덱스 바로 앞까지의 모든 배열 요소를 추출하여 만든 새로운 배열을 반환concat(): 해당 배열의 뒤에 인수로 전달받은 배열을 합쳐서 만든 새로운 배열을 반환toString(): 해당 배열의 모든 요소를 하나의 문자열로 반환toLocaleString(): 해당 배열의 모든 요소를 하나의 문자열로 반환indexOf(): 전달받은 값과 동일한 배열 요소가 처음으로 등장하는 위치의 인덱스를 반환lastIndexOf(): 전달받은 값과 동일한 배열 요소가 마지막으로 등장하는 위치의 인덱스를 반환
- 원본 배열을 반복적으로 참조하는 메소드 : 원본 배열을 변경하지 않고, 반복적으로 참조만 하는 메소드
메소드 리스트
forEach(): 해당 배열의 모든 요소에 대하여 반복적으로 명시된 콜백 함수를 실행map(): 해당 배열의 모든 요소에 대하여 반복적으로 명시된 콜백 함수를 실행한 후, 그 실행 결과를 새로운 배열로 반환filter(): 해당 배열의 모든 요소에 대하여 반복적으로 명시된 콜백 함수를 실행한 후, 그 결괏값이 true인 요소들만을 새로운 배열에 담아 반환every(): 해당 배열의 모든 요소에 대하여 반복적으로 명시된 콜백 함수를 실행한 후, 그 결괏값이 모두 true일 때에만 true를 반환some(): 해당 배열의 모든 요소에 대하여 반복적으로 명시된 콜백 함수를 실행한 후, 그 결괏값이 하나라도 true이면 true를 반환reduce(): 해당 배열의 모든 요소를 하나의 값으로 줄이기 위해, 두 개의 인수를 전달받는 콜백 함수를 실행 (배열의 첫 번째 요소부터 시작)reduceRight(): 해당 배열의 모든 요소를 하나의 값으로 줄이기 위해, 두 개의 인수를 전달받는 콜백 함수를 실행 (배열의 마지막 요소부터 시작)entries(): 배열 요소별로 키와 값의 한 쌍으로 이루어진 새로운 배열 반복자 객체(Array Iterator Object)를 배열 형태로 반환keys(): 배열 요소별로 키(key)만 포함하는 새로운 배열 반복자 객체를 배열 형태로 반환values(): 배열 요소별로 값(value)만 포함하는 새로운 배열 반복자 객체를 배열 형태로 반환find(): 검사를 위해 전달받은 함수를 만족하는 배열 요소의 값을 반환함. 만족하는 값이 없으면 undefined를 반환findIndex(): 검사를 위해 전달받은 함수를 만족하는 배열 요소의 인덱스를 반환함. 만족하는 값이 없으면 -1을 반환
- 원본 배열을 변경하는 메소드 : 원본 배열을 직접 변경하는 메소드
고차 함수에 대해서 아나요?
- 함수를 인자로 받거나 또는 함수를 반환함으로써 작동하는 함수
- 외부 상태의 변경이나 가변(mutable) 데이터를 피하고 불변성(immutability)을 지향하는 함수형 프로그래밍에 기반
- 대부분의 고차 함수들은 파라미터로 콜백 함수를 받아 사용되기 때문에 원본 배열을 바탕으로 하는 새로운 결과값을 창조하는데 사용됨
메소드 종류
forEach(): for 문을 대체하는 고차함수로, 반복문을 추상화하여 구현된 메서드이고 내부에서 주어진 배열을 순회하면서 연산을 수행함map(): forEach 같이 순회하면서, 콜백함수에서의 실행결과를 리턴한 값으로 이루어진 배열을 만들어 반환함find(): 주어진 배열을 순회하면서 콜백 함수 실행의 반환값이 true에 해당하는 첫번째 요소를 반환함findIndex(): 배열 메소드 indexOf()의 콜백함수 버전으로, 고차함수 find()의 리턴값이 인덱스인 버젼filter(): 주어진 배열을 순회하면서 콜백 함수의 반환값이 true에 해당하는 요소로만 구성된 새로운 배열을 생성하여 반환함(find()와 map()의 융합버전)reduce(): 콜백 함수의 실행된 반환값(initialValue)을 전달 받아 연산의 결과값이 반환됨(forEach, map, filter기능 구현 가능)sort(): 배열 정렬 (원 배열이 정렬 → 부수효과가 있음)some(): 배열 메소드인 include()의 콜백함수 버전 ← 배열의 요소들을 주어진 함수(조건)을 통과하는데 한개라도 통과되면 true, 아닐때에는 false를 출력every(): some() 의 반대 버전 ← 배열안의 모든 요소가 주어진 함수(조건)을 모두 통과하면 true, 한 요소라도 통과하지 못하면 false를 출력
* 함수형 프로그래밍
: 순수 함수와 보조 함수의 조합을 통해 로직 내에 존재하는 조건문과 반복문을 제거하여 복잡성을 해결하고 변수의 사용을 억제하여 상태 변경을 피하려는 프로그래밍 패러다임
순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이려는 노력의 일환forEach 메서드와 map 메서드의 차이점에 대해 알고 있나요?
공통점 : array 관련 메소드
forEach(): 배열 요소마다 한 번씩 주어진 함수(콜백)을 실행- 결과로 array를 가지기 위해 push를 통한 배열 생성이 필요함(값을 리턴하지 않음)
1 2 3 4 5 6
const arr = [1, 2, 3, 4, 5]; const mulArr = []; arr.forEach((num) => { mulArr.push(num * 3); }); console.log(mulArr); // [3, 6, 9, 12, 15]
- 결과로 array를 가지기 위해 push를 통한 배열 생성이 필요함(값을 리턴하지 않음)
map(): 배열 내의 모슨 요소 각각에 대하여 주어진 함수(콜백)를 호출한 결과를 모아 새로운 배열을 반환새로운 배열을 반환
1 2
const nulArr = arr.map((num) => num * 3); console.log(nulArr); //[3, 6, 9, 12, 15]
reduce: 배열의 순환을 돌면서, 이전 결과를 활용하는 방식
→ filter, map, forEach 를 모두 구현할 수 있음(reduce 함수의 파라미터를 활용 시)주로 arr의 합이나 전체 값을 연산할 때 사용
1 2 3 4 5 6
let a = [10, 11, 12, 13, 14, 15]; let answer = a.reduce((acc, v) => { // 첫번째 인수는 누적된것, 두번째가 value 로 들어옴 return acc + v; }); console.log(answer); //75
각 메소드 성능 비교
코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37
//for 반복문 let start = new Date(); // 측정 시작 for (let i = 0; i < 1000000; i++) { let doSomething = i * i * i; } let end = new Date(); // 측정 종료 console.log(`for 반복문을 모두 도는데 ${end - start}`); //map let start1 = new Date(); const v = Array(1000000).fill(0); v.map((v, i) => { let doSomething = i * i * i; }); let end1 = new Date(); console.log(`map을 모두 도는데 ${end1 - start1}`); //forEach let start2 = new Date(); v.forEach((v, i) => { let doSomething = i * i * i; }); let end2 = new Date(); console.log(`forEach을 모두 도는데 ${end2 - start2}`); //reduce let start3 = new Date(); v.reduce((v, i) => { let doSomething = i * i * i; }); let end3 = new Date(); console.log(`reduce을 모두 도는데 ${end3 - start3}`); // for 반복문을 모두 도는데 4 // map을 모두 도는데 34 // forEach을 모두 도는데 15 // reduce을 모두 도는데 9
* 230118 고차함수 내용, reduce 메소드 추가
출처
배열
자바스크립트의 배열은 자료구조의 배열
배열의 메서드
고차함수
forEach(),map()
자바스크립트 배열에서 forEach, filter, map, reduce 활용법