목차
실행 컨텍스트🌊
실행 컨텍스트에 대해 말해보세요🌊🌊
- 자바스크립트에서 실행 컨텍스트란,
코드를 실행하기 위해 필요한 정보들을 가진 범위를 객체 형태로나타낸 것- 실행 컨텍스트를 구성하는 LexicalEnvironment는 현재의 실행 컨텍스트가 실행되기 위한 여러 정보를 담고 있음
- LexicalEnvironment는 식별자들에 대한 정보를 담은 EnvironmentRecord와, 상위 LexicalEnvironment를 참조해 스코프 체인을 가능하게 하는 OuterEnvironmentReference 정보로 구성
- EnvironmentRecord는 식별자 바인딩을 관리하고, binding object라 불리는 특정 객체의 속성으로 선언된 식별자들을 관리함
- OuterEnvironmentReference는 현재의 실행 컨텍스트를 구성한 함수가 선언되는 시점에서의 상위 LexicalEnvironment를 참조하기 때문에 식별자의 유효 범위를 상위로 거슬러 올라가 찾게 되는 스코프 체인이 가능
실행 컨텍스트
실행 컨텍스트에 대해 말해보세요
실행 컨텍스트 : 자바스크립트 코드가 실행되는 환경
- 모든 자바스크립트 코드는 실행 컨텍스트 내부에서 실행됨
- 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 매커니즘
- 자바스크립트의 핵심 원리
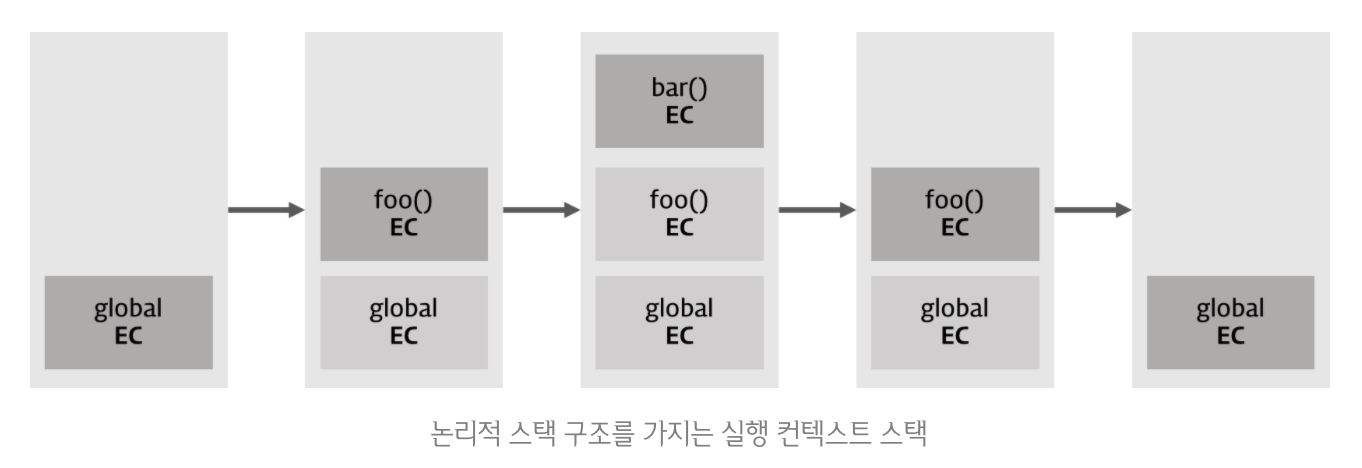
1. 실행 순서
- 함수 실행
- 함수 실행에 해당하는 실행 컨텍스트가 생성
- 자바스크립트 엔진에 있는 콜 스택에 쌓임
가장 위에 쌓여있는 컨텍스트와 관련 있는 코드를 실행하면서(LIFO) 전체 코드의 환경과 순서를 보장하게 됨
1 2 3 4 5 6 7 8 9 10 11 12 13 14
var x = "xxx"; function foo() { var y = "yyy"; function bar() { var z = "zzz"; console.log(x + y + z); } bar(); } foo();
**스택 구조 상 -> 실행한 컨텍스트가 콜 스택 맨 위에 쌓이는 순간이 곧 현재 실행할 코드에 관여하게 되는 시점임
2. 실행 컨텍스트의 생성 시기
- 자바스크립트 엔진이 스크립트를 읽어 내려오면서 함수
호출을 발견할 때마다함수의 실행 컨텍스트를 스택에 PUSH함 아래의 전역공간과 eval()함수를 제외하면 실행 컨텍스트가 생성되는 시점은 곧 함수를 실행하는 시점
- 실행 컨텍스트 만드는 방법
- 전역공간
- 함수
- eval() 함수 : 속도나 보안이 좋지않아 현재는 거의 쓰지 않음(문자열로 된 JS 코드를 전달하면 그대로 실행되는 함수)
3. 실행 컨텍스트의 종류
- 전역 실행 컨텍스트 : 전역 영역에 존재하는 코드
- 모든 스크립트 코드는 전역 실행 컨텍스트 안에서 실행됨
- 프로그램에 단 한 개만 존재 + 실행 컨텍스트의 기본
- 함수 밖에 있는 코드는 전역 실행 컨텍스트에 있음
- 브라우저의 경우 : window 객체
- Node.js의 경우 : global 객체가 곧 전역 실행 컨텍스트가 됨
- 함수 실행 컨텍스트 : 햄수 내에 존재하는 코드
- 함수가 실행될 때마다 만들어지는 실행 컨텍스트
- 각 함수는 고유의 실행 컨텍스트를 가지며, 함수가 실행되거나 call 될 때에만 실행됨
- eval() 실행 컨텍스트 : eval() 함수로 실행되는 코드
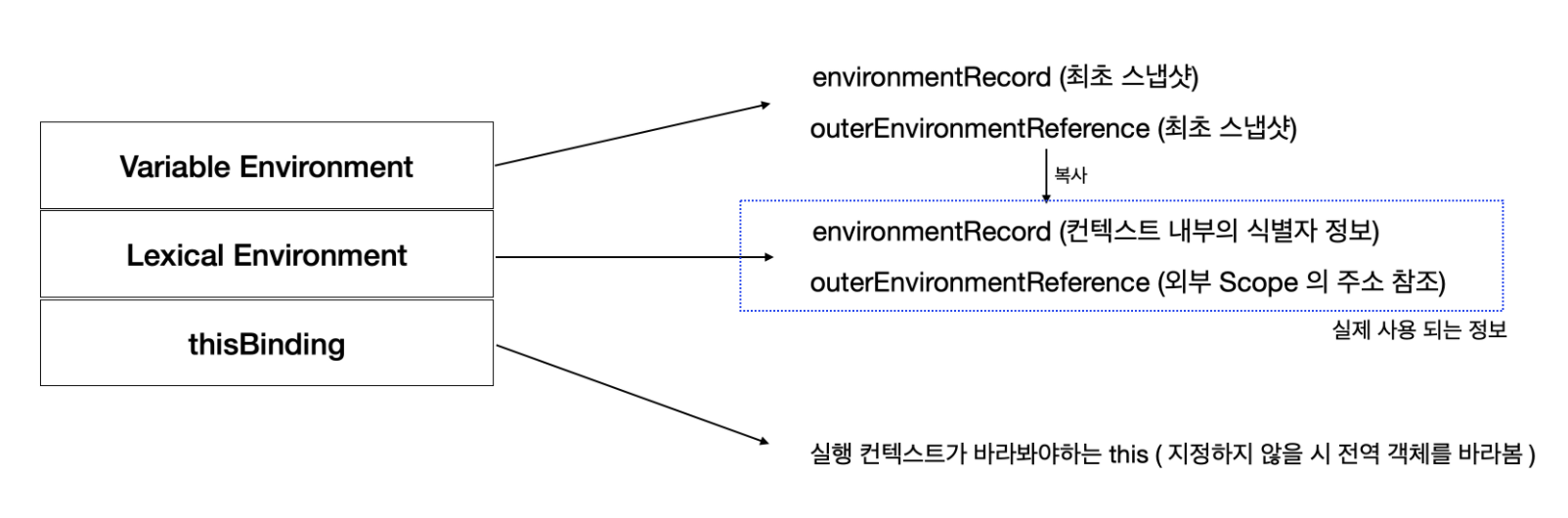
4. 실행 컨텍스트의 구성
VariableEnvironment(VE) : 현재 컨텍스트 내의 식별자들에 대한 정보 + 외부 환경 정보 => 변수의 참조들을 기억하는 환경- 선언 시점의 LexicalEnvironment의 스냅샷 유지 -> 변경사항 저장 X
- 실행 컨텍스트를 생성할 때 VariableEnvironment에 정보를 먼저 담은 다음, 이를 복사하여 LexicalEnvironment를 만듬
- environmentRecord(snapshot)
- outer-EnvironmentReference(snapshot)
LexicalEnvironment(LE) : 처음에는 VariableEnvironment와 같지만 변경 사항이 실시간으로 반영됨 => 변수의 참조들을 기억하는 환경- 스코프를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리함
- environmentRecord
- outer-EnvironmentReference
- 스코프를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리함
ThisBinding : this 식별자가 바라보고 있는 대상 객체ES2015 이후부터는 ER에서 this에 대한 정보를 저장함(기초부터 완성까지, 프론트엔드 - 도서 출처)
- EnvironmentRecord(ER) : 컨텍스트와 관련된 코드의 식별자 정보들이 저장됨
Outer-EnvironmentReference : 호출된 함수가 선언될 당시의 Lexical Environment를 참조하는 포인터로
스코프 체인을 가능하게 함**스코프 체인(현재는 lexical mesting structure) : 해당 코드 레벨에 참조값이 없다면 상위 레벨의 스코프로 참조 값을 찾아 나가는 현상(식별자를 찾아내는 즉시 중단되며 참조값이 없다면 null 반환)
5. EnvironmentRecord의 구성
- 현재 컨텍스트와 관련된 코드의
식별자 정보들이 저장됨 - 코드가 실행되기 이전에 자바스크립트 엔진은 이미 해당 환경에 속한 코드의 변수명 등을 모두 알고 있게 됨(=
호이스팅) var 키워드로 선언된 변수의 바인딩 - VE를 통해 찾음(이외의 식별자들은 LE를 통해 찾음)
1 2 3 4 5 6 7 8 9
function a(x) { console.log(x); var a = 1; var b = 2; function foo() { console.log("work"); } } a(1);
: 여기서 식별자 x,a,b와 함수 foo가 수집됨
6. Outer-EnvironmentReference(혹은 outer)
- 현재 실행 컨텍스트의 외부(outer) lexical environment에 대해 접근하는 것
현재 lexical environment에서 변수를 찾지 못한다면 외부환경(outer environment)에서 찾을 수 있음을 의미함
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
var outerWrap = function () { var a = 1; var outer = function () { var b = 2; var inner = function () { console.log(a, b); // inner의 LexicalEnvironment에는 a와 b가 없지만 스코프 체인을 통해 값에 접근한다. console.dir(inner); //f inner }; inner(); console.log(a); // 1 outer의 LexicalEnvironment에는 a가 없지만 스코프 체인을 통해 값에 접근한다. }; outer(); }; outerWrap();
*230109 this 바인딩, 스코프 체인 수정
출처
실행 컨텍스트 추가 - 이해를 위해 읽어보세요.
실행 컨텍스트 - 먼저 읽어보세요.
실행 컨텍스트 - 바인딩
실행 컨텍스트 - 암시적 바인딩 이해 실행 컨텍스트
실행 컨텍스트 - 스코프 체인(예시 굿)>
도서 기초부터 완성까지, 프론트엔드(170p ~)