내가 아는 두가지 폰트 사이트 (대부분 무료 / 눈누의 경우 하단의 라이센스 요약 확인 필요)<hr/>
웹 폰트 적용 방법 2가지
- link를 통해 적용
- @import를 통해 적용
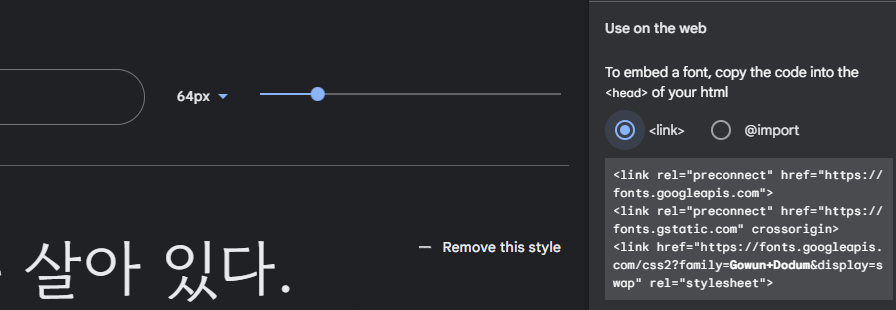
link를 통해 적용
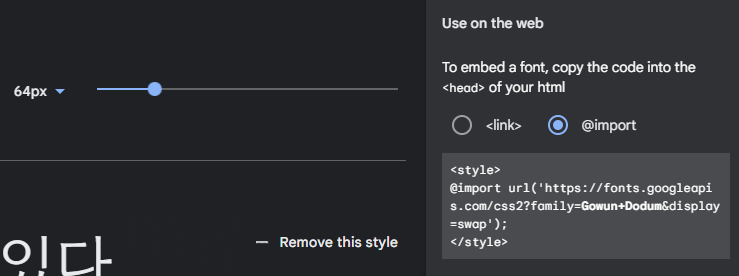
원하는 글꼴 선택
@import를 통해 적용
- 위와 동일
- 위와 동일
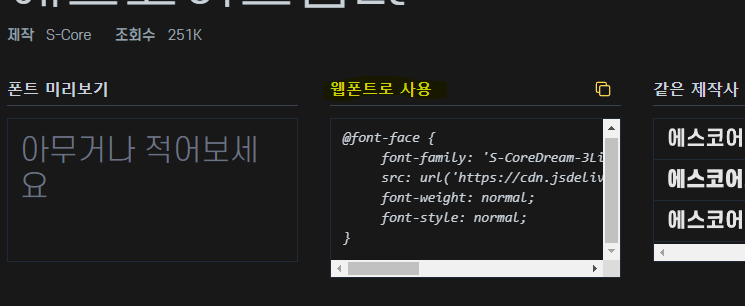
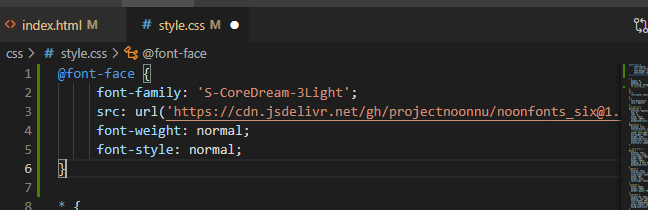
@import 복사 (눈누의 경우 웹폰트로 사용 부분)
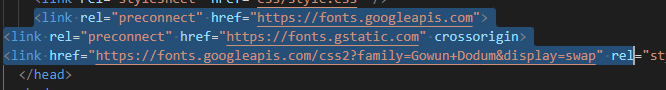
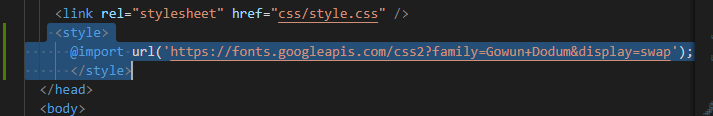
html의 style태그(구글) / stylesheet 상단에 입력(눈누)
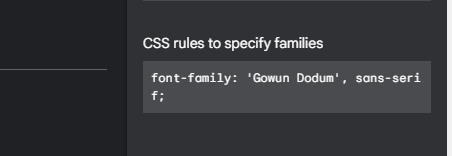
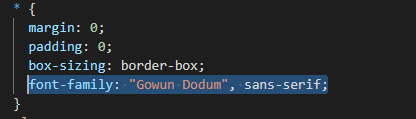
*{여기!} (or 원하는 부분에)font-family:’이름!’ 입력
**눈누의 경우 구글처럼 따로 분리되어 적혀있지않기 때문에 font-family 부분 복사하여 원하는 부분에 넣기!
블로그 이전 전에 작성한 폰트 변경 자료