DOM과 BOM
목차
- window 객체
- DOM
- BOM
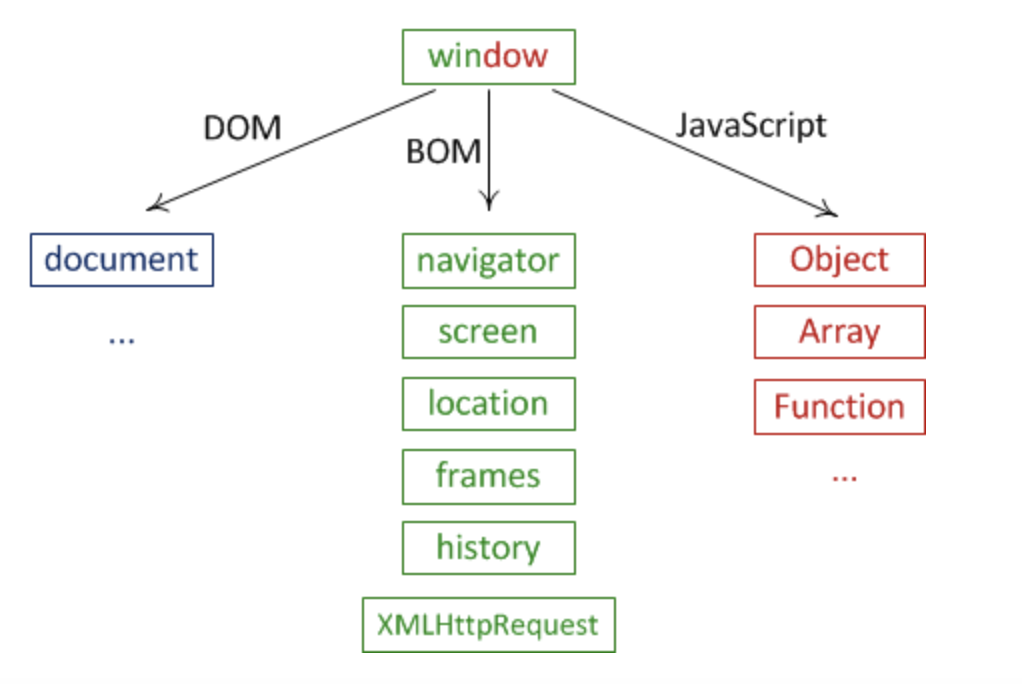
1. window 객체
이미지 출처 https://velog.io/@bungouk6829/Javascript
: javascript의 최상위 객체이자 전역객체이며 모든 객체가 소속된 객체
→ 자바스크립트로 widow객체의 객체화된 구성요소들을 제어하여 웹 브라우저를 제어할 수 있도록 해줌
2. DOM 게시물 링크
: 객체 모델로써 구조화된 문서를 표현하는 방식
- 웹문서를 브라우저에 렌더링하기 위해 웹 문서를 브라우저가 이해할 수 있는 구조로 메모리에 올림
- 브라우저가 웹문서를 이해할 수 있도록 구성된 것 = DOM → 모든 요소들과의 관계를 부자 관계로 표한할 수 있는 트리구조로 구성(DOM은 자바스크립트를 통해 동적으로 변경 가능) →
현재 눈에 보이는 웹문서에 대한 제어와 변경
3. BOM(Browser Object Model)
: 브라우저 객체(자바스크립트가 브라우저와 소통하기 위해서 만들어진 모델)
- 브라우저 대부분이 자바스크립트와 상호작용에 있어서 비슷한 메소드와 속성으로 동작하며 이러한 메소드를 BOM이라고 부름
- window 객체를 통해 접근이 가능함 →
window 속성세 속하여 document가 아닌 window를 제어함
* window 객체를 통한 접근 방식
- navigator 객체 : 브라우저명과 버전정보를 속성으로 가짐
- window 객체 : 최상위 객체로, 각 프레임별로 하나씩 존재
- document 객체 : 현재 문서에 대한 정보
- location 객체 : 현재 URL에 대한 정보
브라우저에서 사용자가 요청하는 URL - history 객체 : 현재 브라우저가 접근했던 URL history
- screen 객체 : 브라우저의 외부환경에 대한 정보를 제공
출처